Згадаємо труднощі, які виникли під час роботи з макетом на минулому занятті.
Перш за все, малюнки вели себе не так, як нам би хотілося. Розглянемо можливості стилізації блоків за допомогою стилів Flexbox.
Flexbox, або гнучкий блок
Flexbox – це набор стілів, які дозволяют швидко зручно розставляти блоки на сторінці.
Майже вичерпну інформацію про стилізацію Flexbox можна подивитись тут.
Стилізація галереї малюнків представлена на прикладі тут.
Скачати код доповненого прикладу можна тут.
Блоки Flexbox стилізовані на початку файлу стилю. Нижче приведено фрагмент стилю з поясненнями:
.galer {
display: flex; показувати як Flexbox
flex-direction: row; орієнтація елементів – у рядок
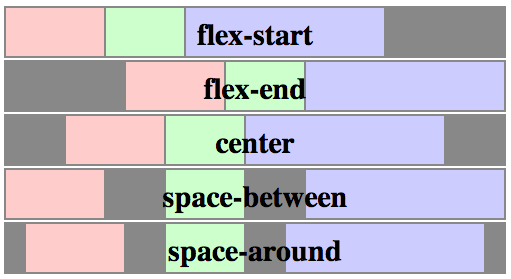
justify-content: center; вирівнювання вмісту – по центру
align-items: center; вирівнювання елементів – по центру
justify-content: space-around; вильне місце розподілити навколо елементів контейнеру
flex-wrap: wrap; дозволити перенос елементів на інший рядок
}
.galer1{
flex-direction: row-reverse; орієнтація елементів у рядок у зворотному порядку
}
.st_ {
float: left;
display: flex;
flex-direction:column; орієнтація елементів у колонку
justify-content: center;
align-items: center;
justify-content: space-around;
margin: 10px
}
Проблеми відображення сайту на екранах з різною роздільною здатністю та мобільних пристроях
Поняття адаптивного дизайну (оглядово)
Складнощі у розробці таблиць стилю, що враховує можливість відображення на різних пристроях
Готові відпрацьовані рішення, як можливість швидко побудувати сайт потрібної структрури
Поняття фреймворку
Оглядове знайомство з Twitter bootstrap
Як підготувати шаблон для розбудови проекту
Шаблон чистої сторінки з підключенням локальної бібліотеки Бутстрап.
Поряд з шаблоном сторінки в папці або на хостингу треба покласти завантажені з сайту getbootstrap.com готові бібліотеки стилів та скриптів.
Скачати заготовку в комплекті для подальшої роботи можна тут.
Російскомовний ресурс по Бутсрап 4
Шпаргалка готових класів bootstrap 4
Приклад безкоштовного шаблону на Бутстрап.
Декілька безкоштовних шаблонів на Бутстрап можна знайти тут.
ДОМАШНЄ ЗАВДАННЯ (ТЕОРІЯ)
- Курс з веб–розробки на W3Schools, тема “CSS Layout – float and clear” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Layout – display: inline–block” (англ)
- Mozilla Developer Network (MDN) «CSS syntax» (англ)
- Mozilla Developer Network (MDN) «Positioning» (англ)
- Mozilla Developer Network (MDN) «Practical positioning examples» (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Flexbox” (англ)
- Mozilla Developer Network (MDN) «Flexbox» (англ)