Згадаємо формат тегу посилання
<a href=”адреса сторінки” target=”місце відкриття сторінки”> Напис, який ми будемо бачити на єкрані </a>
<a href=”#fut”> Напис на єкрані </a> – посилання до анкору.
Як вставити зображення
<img src=”адреса файлу зображення з розширенням” class=”клас зображення”>
<img src=”1-4.jpg” class=”anim”> приклад вставки зображення
Стилі зображення
Приклад з поясненням:
img {
width: 20%; ширина
margin: 2%; зовнішня границя
box-shadow: 0 0 85px white; тінь від зображення
border-style: solid; неперервна обводка
border-width: 2px; ширина обводки
border-color: #87a9d4; колір обводки
border-radius: 20px; заокруглення обводки
min-width: 250px; обмеження мінімальної ширини
}
Цікаво про ефекти з малюнками через стилі та псевдокласи при наведені тут.
Як зробити малюнок посиланням?
<a href=”адреса посилання”> <img src=”тут посилання на малюнок” alt=”Тут альтернативний текст” class=”anim” /> </a>
Приклад
<a href=”#fut”> <img src=”1-1.jpg” alt=”Це таке посилання” class=”anim” /> </a>
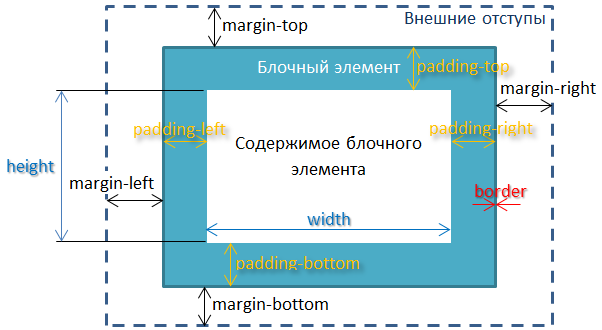
Поняття блочного дизайну, параметри стилю для блоку
Приклад стилізації Div з поясненням
.lk, .sk, .pk {
width:29%; відносна ширина від батька
float:left; притискатись до лівого краю
text-align: center; вирівняти вміст по центру
min-width: 300px; обмеження мінімальної ширини
border-style: solid; неперервна обводка
border-width: 2px; ширина обводки
border-color: #87a9d4; колір обводки
border-radius: 20px; радіус заокруглення
margin: 2%; зовнішня границя
padding: 10px; відступ границі блоку від вмісту
box-sizing: border-box; встановлення ширини блоку не від контенту, а з урахуванням ширини поля та ширини обводки
background-image: url(fon_text.png); фонове зображення блоку
}
Використання параметрів position: sticky та z-index для оформлення меню
приклад стилю меню:
- nav {
background-image: linear-gradient(to left top, white , #052668);
border-top: 2px solid #0EC6CF;
padding: 10px;
position: sticky; прилипання до єкрану
top: 2px; за 2 пікселі до верхньої межі
z-index: 999; позиція по осі z над іншим контентом
}
Робота з фонами
Фон може бути застосований до всього документа та будь-якого блочного елемента.
Фон може бути:
- Залитий кольором або градієнтом.
- Малюнком з
- З прокруткою
- Статичний
- З заповненням по х, у та без повтору
- Багатошаровий
- З вказанням координат кута початку
Детальніше про застосування властивостей фону в CSS сподобалось тут.
Детальніше про застосування міжшарових ефектів тут.
Принципи створення інших сторінок статичного сайту
- Конструюємо та стилізуємо головну сторінку з продуманою структурою меню
- Копіюємо індексний файл з іншим ім’ям у другорядну сторінку.
- Стилізуємо другорядну сторінку.
- Копіюємо каркас для інших другорядних сторінок.
- Наповнюємо контентом.
Розглянемо код основної та другорядної сторінки прикладу
Головна сторінка
Сторінка poet.html
Таблиця стилів
Переглянути, що вийшло.
Самостійно стилізуємо другорядну сторінку
Скачати архів всього проекту можна тут.
Реєстрація на ресурсі github
Використання github pages у якості хостінгу
Реєструємось на github.
Сайт прикладу на гитхабі.
Завдання: стилізувати другорядну сторінку та викласти свій проект на хостінг github pages.
ДОМАШНЄ ЗАВДАННЯ (ТЕОРІЯ)
- Курс з веб–розробки на W3Schools, тема “HTML Links” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Pseudo–elements” (англ)
- Mozilla Developer Network (MDN) «Creating hyperlinks» (англ)
- Mozilla Developer Network (MDN) «Pseudo–classes and pseudo–elements» (англ)
- Mozilla Developer Network (MDN) «Styling links» (англ)
ДОДАТКОВІ КОРИСНІ МАТЕРІАЛИ
- Популярний сервіс репозиторіїв коду GitHub (англ)
- Огляд роботи з системоя контроля версій Git (рос)
- Репозиторій веб–сторінок GitHub Pages (англ)
- Стаття про хостінг на Вікіпедії (англ)
- Огляд процесу розміщення верстки на GitHub Pages. Безкоштовний хостінг GitHub (рос)