Тема 3. Базові елементи – 2
Згадаємо знайомі та познайомимося з новими базовими елементами html розмітки, повний список яких можна найти в цьому довіднику.
|
Метадані |
||
| <html></html> | Визначення області html-документа | block |
| <head></head> | Область для службових даних. Не відображається на сторінці | none |
| <title></title> | Заголовок html-документа для вікна браузера | none |
| <link> | Підключення додаткових стилів, скриптів | none |
| <meta> | мета-дані для пошукових систем | none |
| <style></style> | Включення вбудованної таблиці стилів | none |
|
Секції |
||
| <body></body> | тіло html-документа. Видимий блок | block |
| <article></article> | Область статті | block |
| <nav></nav> | Навігація сайту | block |
| <h1></h1> – <h6></h6> | заголовки | block |
| <header></header> | Секція шапки сайту | block |
| <footer></footer> | Підвал сайту | block |
|
Групові елементи |
||
| <p></p> | параграф | block |
| <hr> | лінія | block |
| <ol></ol> | Нумерований список | block |
| <ul></ul> | Список з маркерами | block |
| <li></li> | Елемент списку | list-item |
| <figure></figure> | Контейнер для фігури | block |
| <main></main> | Контейнер для основної інформації | block |
| <div></div> | Блочний контейнер | block |
|
Таблиця |
||
| <table></table> | html-таблица | table |
| <tbody></tbody> | Тіло таблиці | table-row-group |
| <tr></tr> | рядок | table-row |
| <td></td> | клітинка | table-cell |
|
Вбудовані елементи |
||
| <img> | Графічний файл | inline |
| <iframe></iframe> | фрейм | block |
| <embed> | Вбудований контент | inline-block |
|
Текстові елементи |
||
| <a></a> | посилання | inline |
| <em></em> | курсив | inline |
| <strong></strong> | напівжирний | inline |
| <i></i> | выделяет текст курсивом без акцента | inline |
| <u></u> | підкреслення | inline |
| <span></span> | Рядковий контейнер | inline |
| <br> | Перенос на новий рядок | none |
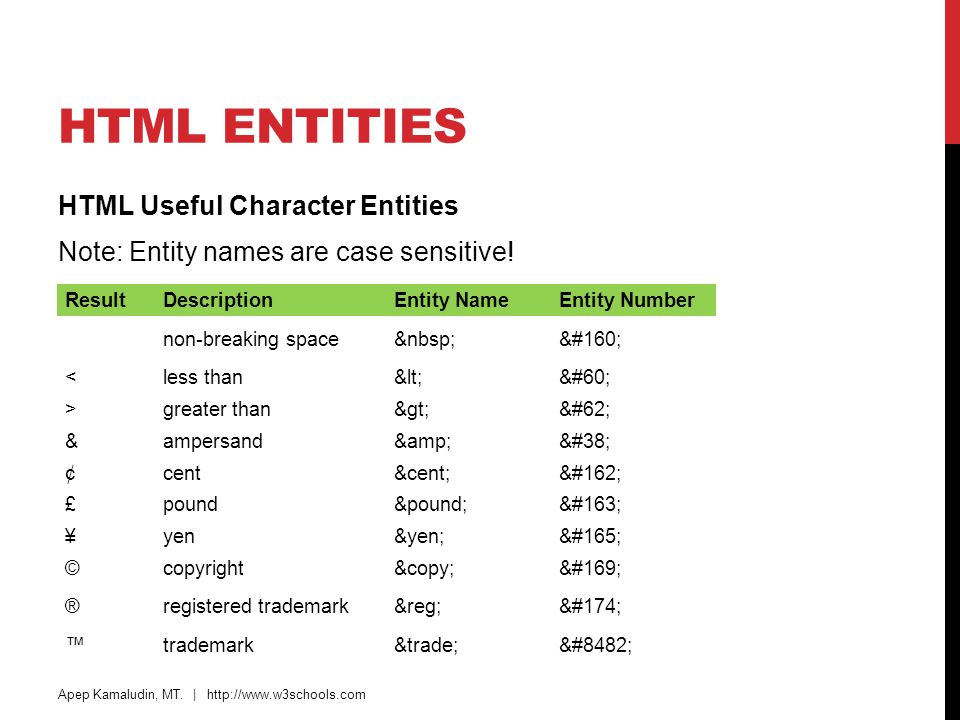
Друк зарезервованих символів на сторінці (HTML entities)
Типові види дизайну веб-сторінок та їх основні елементи
- Простий односторінковий сайт
- Табличний дизайн, його недоліки
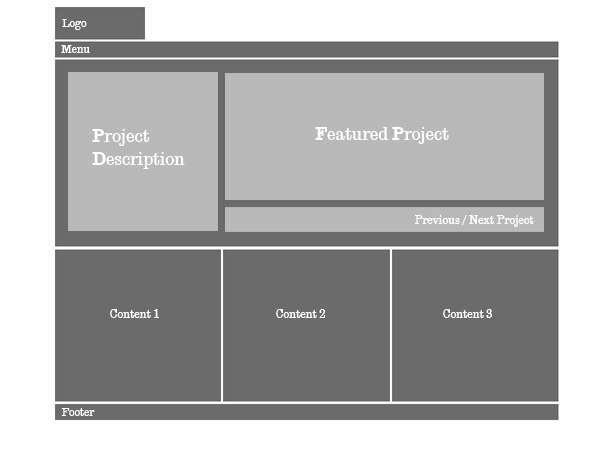
- Основні елементі сучасного сайту (Шапка, навігація, основний контент, сайдбари, футер)
Давайте розглянемо приклад
Та переглянемо, що вийшло.
Поняття блочної верстки
Блоки – div, span, nav, header, footer, іх призначення
Спробуємо зробити приклад цікавішим.
Переглянемо, що вийшло.
Використання можливостей браузера для вивчення властивостей сторінки та її коду (f12 для Хром)
Спробуємо виправити помилки верстки в частини розміщення вмісту футеру
Тема 4. Вступ до CSS (каскадних таблиці стилів)
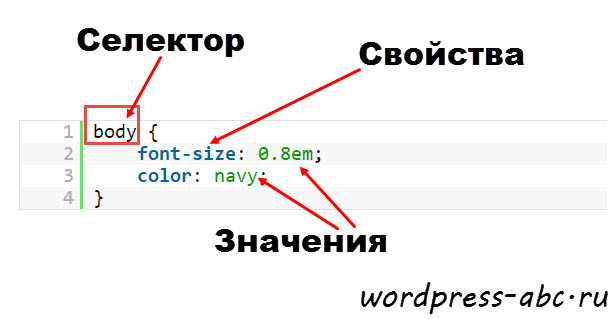
Розглянемо елементи стилю у прикладі
Способи розміщення стилів CSS на сайті
-
У окремому файлі
<head>
<link href=”external.css” rel=”stylesheet”>
</head>
-
Вбудований в html елемент<style>
<head>
<style type=”text/css”>
p { color: red;}
</style>
</head>
-
Як атрибут style
<p style=”color: red”>text</p>
Застосуємо стилі до заголовків через вбудований в html елемент<style>
ДОМАШНЄ ЗАВДАННЯ (ТЕОРІЯ)
- Курс з веб–розробки на W3Schools, тема “HTML Block and Inline Elements” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Lists” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Entities” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Syntax and Selectors” (англ)
- Mozilla Developer Network (MDN) «CSS syntax» (англ)
- Mozilla Developer Network (MDN) «Simple selectors» (англ)
ДОДАТКОВІ КОРИСНІ МАТЕРІАЛИ
- База зразків CSS стилів “CSS Zen Garden” (англ)
- Ресурс “Frontend Masters”, онлайн туторіал “ Front–End Developer Handbook 2018”, розділ “Learn HTML & CSS” (англ)
- Навчальна платформа Devionity, курс Основы CSS, занѐттѐ «Что такое CSS?» (рос)
- Навчальна платформа Devionity, курс Основы CSS, занѐттѐ «Селекторы (базовые)» (рос)